个人简历制作教程(教你4步打造个人专属简历)
在制作简历时,可能有很多求职者都是下载一份模板,套用自己的信息。
但是,将每个人特有的学习和工作经历,生硬地套用在已设计好的模板内容上,并不能把自己最出彩的内容,第一时间呈现给面试官。
同时,有些简历的视觉设计,要么用力过猛、效果夸张,要么整个页面平淡无奇、没有重点,让面试官看得头疼。

网络简历模板效果
如果一份简历,是让面试官去费力寻找线索,却无法引导和告诉他,你才是最适合这个岗位的,那就不是一份合格的简历。
我之前参加了秋叶 PPT 第三期王牌 P 计划活动,其中特意布置了一份简历作业,要求完成一套单页 A4 个人简历。
话不多说,先看我的简历设计效果!

简历模板效果
每个人的信息和经历并不一致,生硬地套用,并不能取得理想的效果,尤其是针对不同的公司和岗位,需要设计的文案内容和简历结构并不一致。
今天,大虾就带大家用四步法,搞定个人简历的修改与制作!
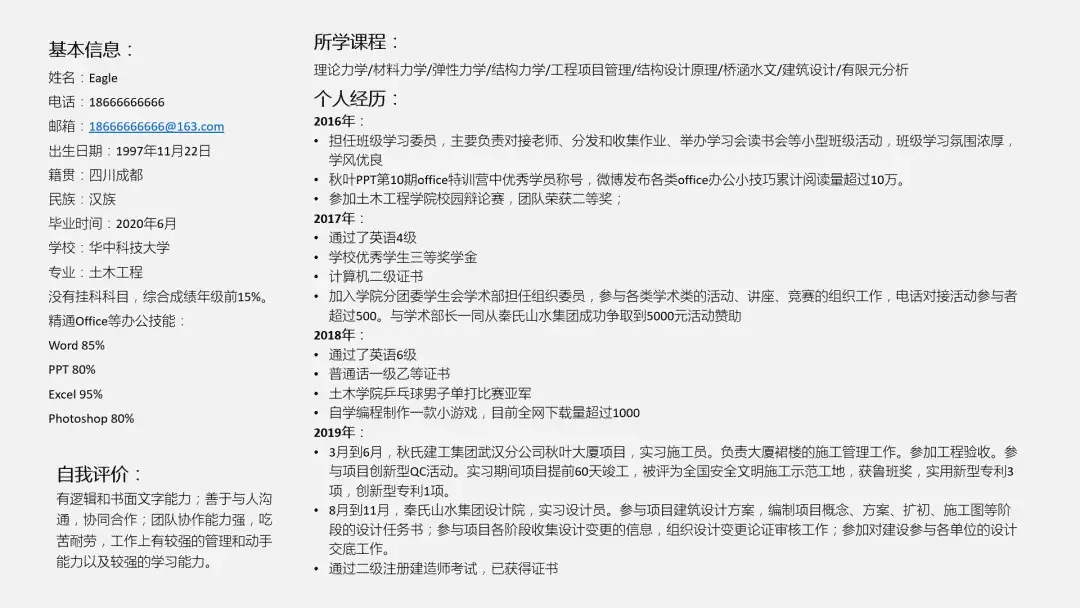
以下是这份简历制作的任务要求,以及个人信息:

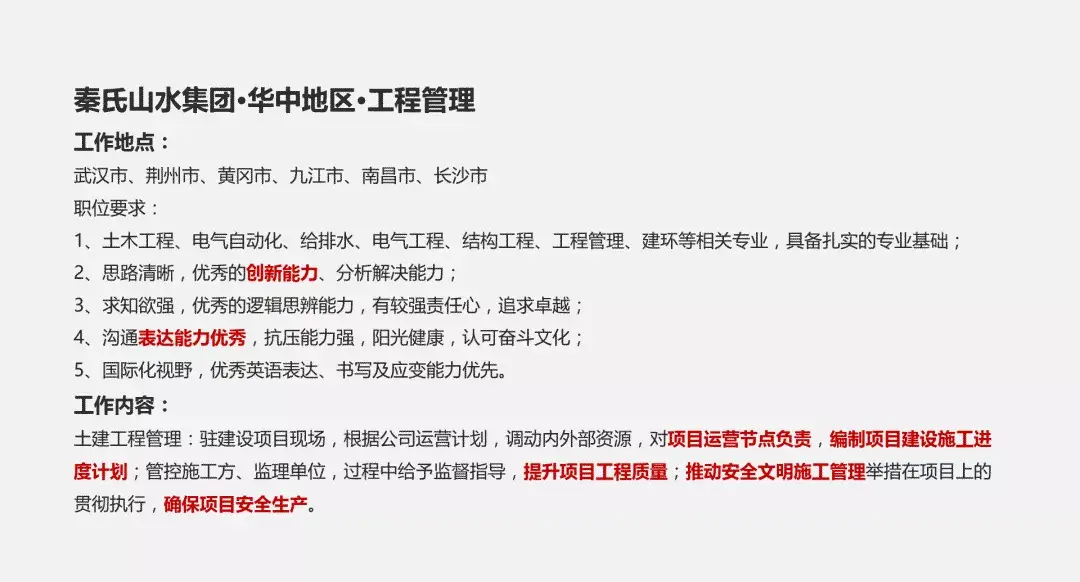
任务要求

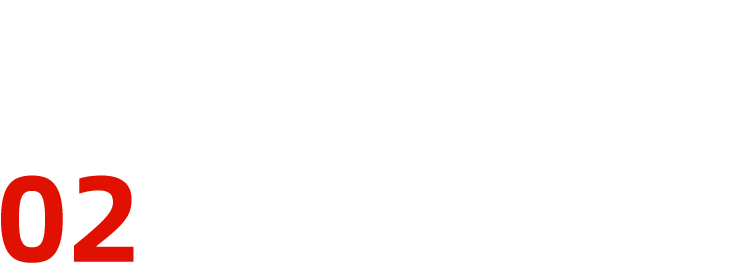
个人信息

知彼,了解公司需求
最能打动面试官的,是「你与岗位很合适」。
面对众多竞争者,如何凸显自己的专业能力,告诉公司,你是最适合的那一个人呢?
先胜而后求战,花时间好好了解一下未来的工作单位吧:

公司要求重点分析
通过分析职位要求和工作内容,得到 4 个关键信息:
❶ 运营节点把控能力,项目编制经验——进度,是建筑公司的利润关键;
❷ 安全管理经验,项目创新能力——安全,是建筑公司的生命线;
❸ 沟通组织协调能力——沟通能力,是多项目齐同并进工作内容的关键要求;
❹ 创新与学习能力——员工卓越进步的不竭动力。

知己,重组个人能力
▋删减非重要个人信息和实习经历
比如,在学院和学校担任的一些具体职务,没有必要详细写出。留出空间,重点突出关键成绩。

通过了英语 6 级之后,4 级就没有必要重复。
普通话等级和计算机证书,这些普遍化的证书,如果成绩不是特别突出,也没有必要一一罗列。

个人信息删减
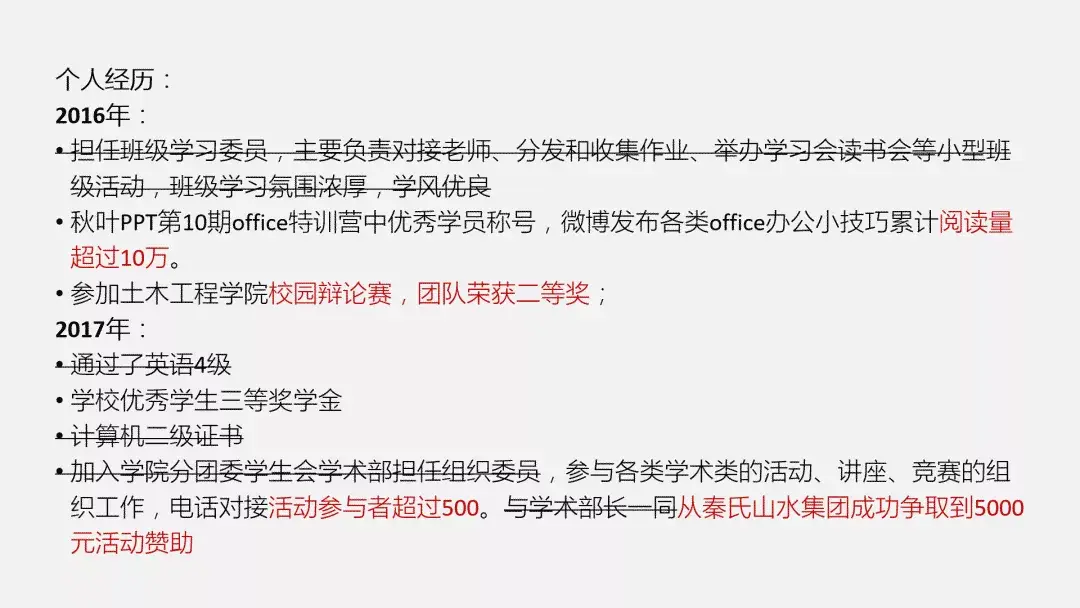
▋个人经历匹配公司要求
根据第 1 步对公司需求的分析,对删减后的个人能力进行重组。
经历不能简单罗列,更不能老太太裹脚布,写得又臭又长。
要按个人经历与公司要求的匹配程度,模块化排列,并提炼出每个模块的主标题或者成绩关键词。

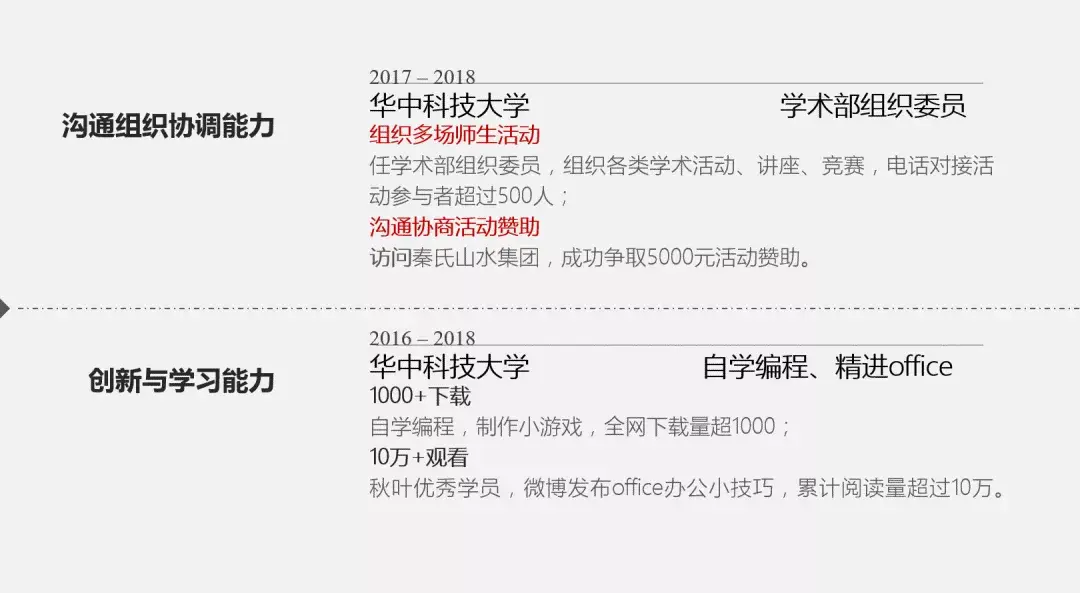
个人经历重组

个人经历重组

求胜,设计初稿框架
好钢用在刀刃上,最有用的核心内容,要放到最显眼的位置。
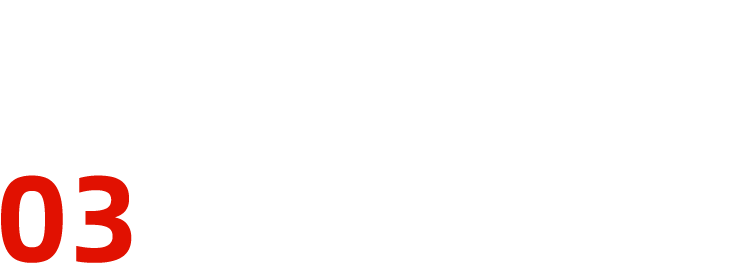
按照视觉阅读习惯:将个人经历模块,放在左上核心阅读部位、将学校及获奖模块,放在右上次级阅读部位。
最后是技能特长与其他信息:

初稿框架设计
像这样来搭配信息,是不是更符合阅读习惯,又不显得过于单调普通呢?

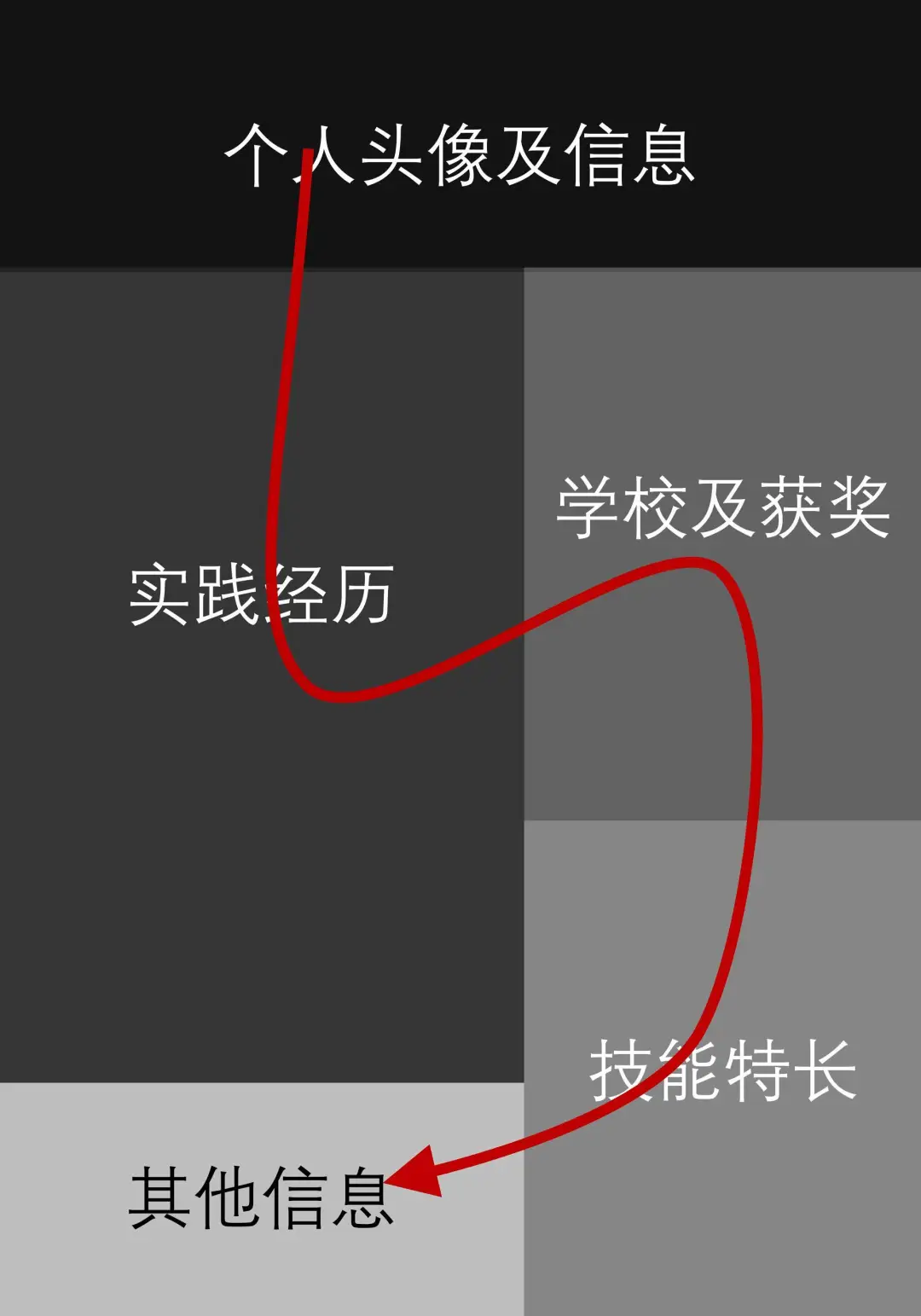
视觉阅读顺序

求战,文字填充与可视化
完成基本框架之后,就可以动手开始设计一份全新的简历啦。
在实践经历部分,用数字 1-2-3-4 做视觉引导,让面试官轻松 get 重点。

将优势特长、办公技能等非重要部分,进行可视化设计,减轻面试官阅读压力。

整体框架搭配完,每一部分的内容设计好后,一份专属的个人简历就完成啦。

这样一份重点突出,简洁大方的简历,面试官怎么忍心拒绝呢?

案例延伸
简历无最优,只有最合适。
每一份简历都应该针对不同公司和岗位,进行不同的设计。只要学会简历设计四步法,就可以按照自己的实际情况进行设计。
如果你是一名应届毕业生,名校毕业,那就应该把学校和成绩写在重点位置。
把教育背景和实践经历放在右侧主视觉区域,让面试官一眼看到。
把非重要信息组合罗列在左侧,做一个信息合集,还可以针对公司的特点,加入一些行业元素(塔吊)和行业的色彩(墨绿色)。

如果大家看到一些心动的设计案例,也可以借鉴其排版与配色,为自己所用。
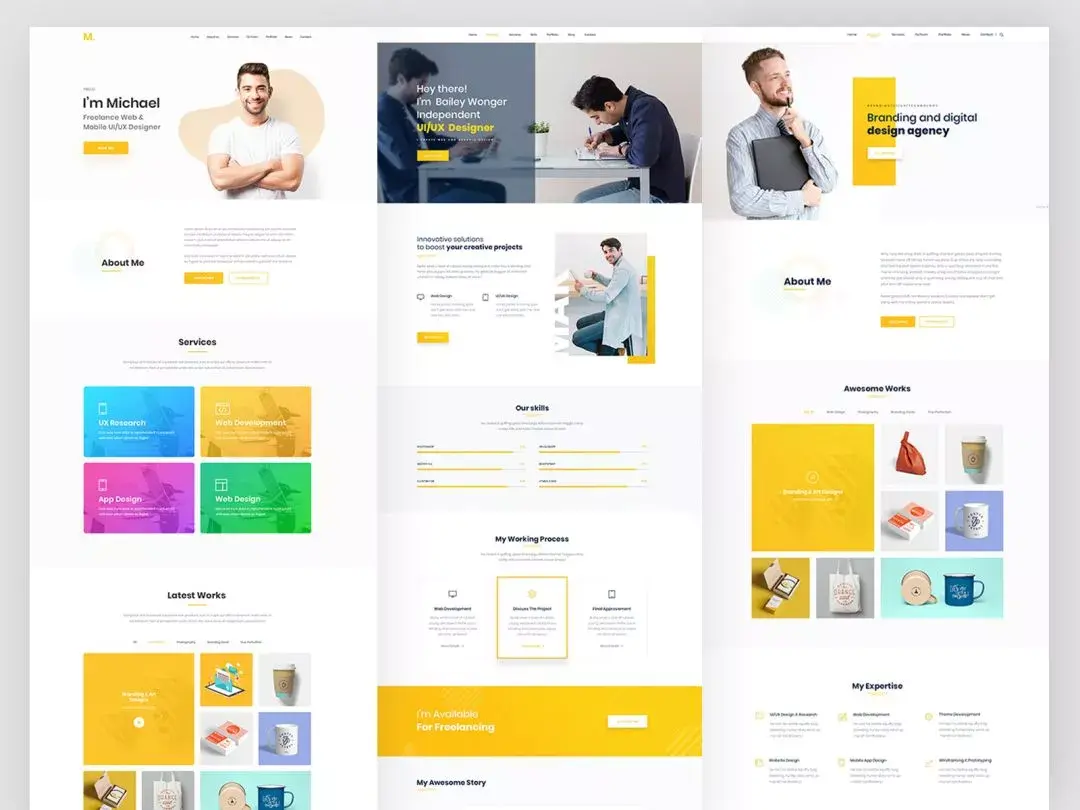
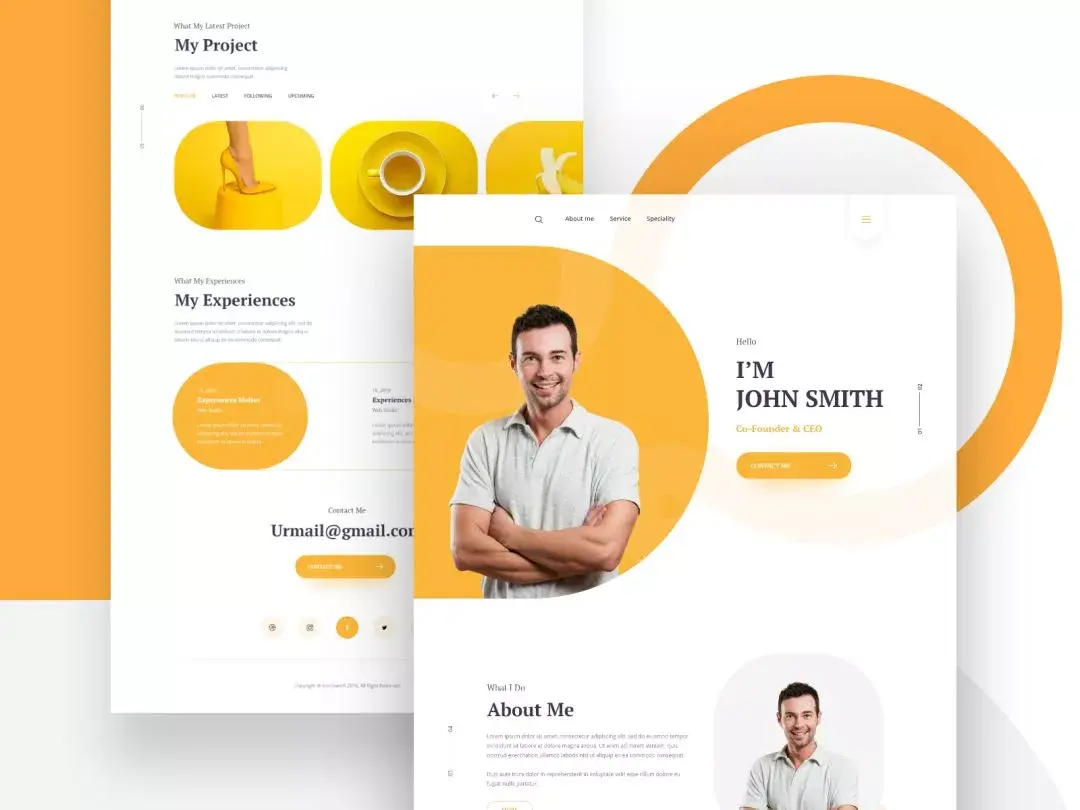
比如下面这几页来自 Behance 的网页设计:

版式灵感来自 Behance

版式灵感来自 Behance
借鉴灵感网页的排版模式,完成框架设计。

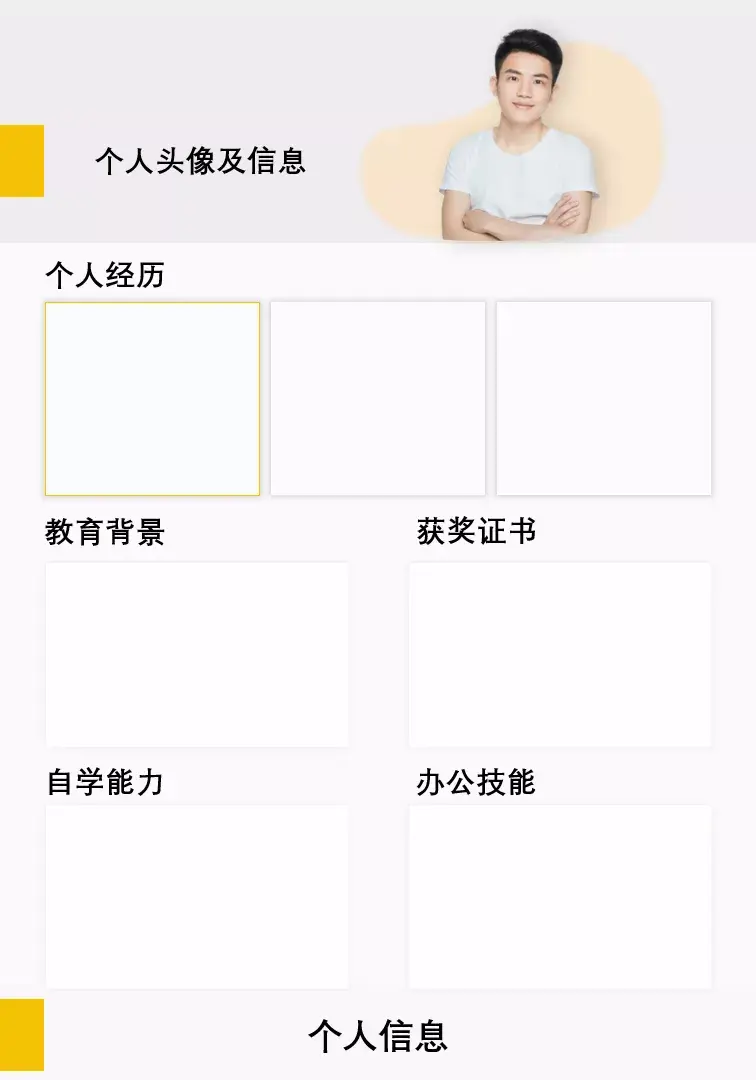
网页风简历框架设计
借鉴灵感网页的色彩,选取黄色和灰色,作为强调色和纹理色。

网页风简历色彩设计
再把已设计好的文字信息填充到框架中,一份个人专属的网页风简历出炉啦:

网页风个人简历
有设计但不堆砌设计,过于平淡或浮夸都是简历的减分项。
一份清爽精致的简历,让所有经验值一目了然,同时各个技能又极度符合公司要求,是不是感觉公司的大门已经向你敞开了呢?








